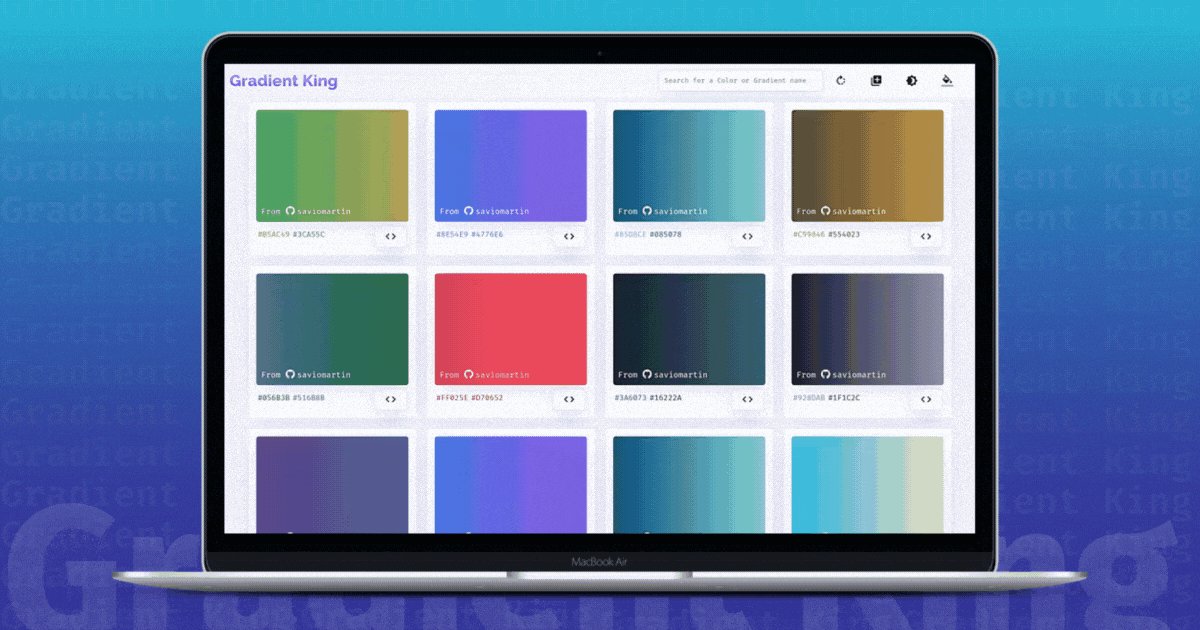
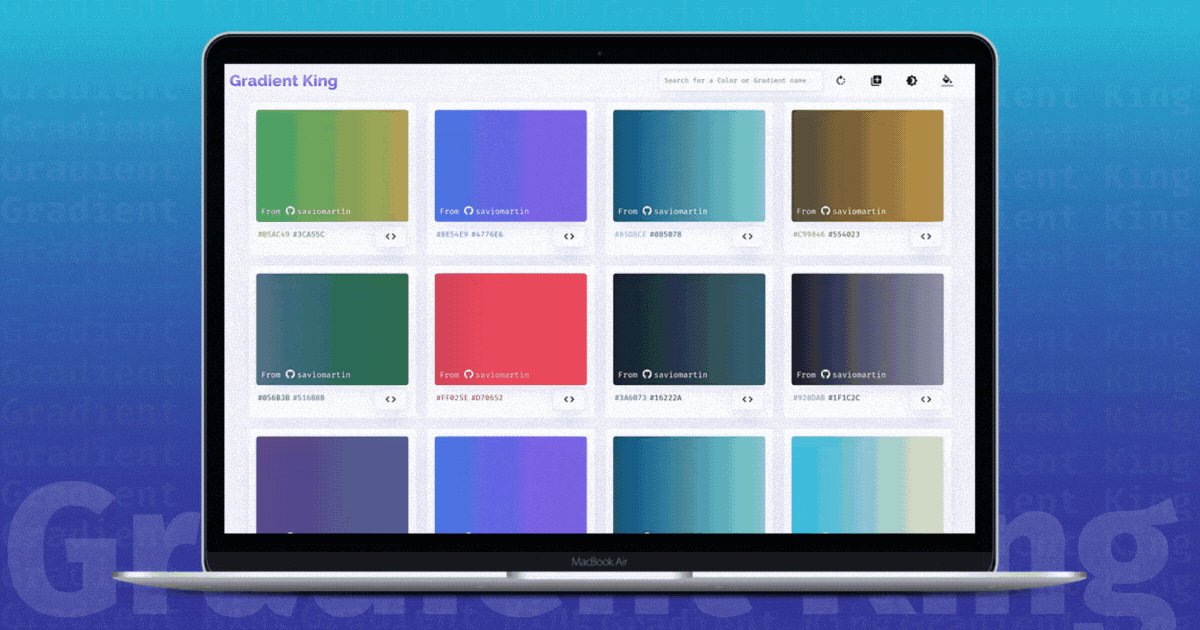
Introducing Gradient King - Never again run out of gradients! 🌈
Gradient king helps you generate awesome gradients for your next project.
Hello Geeks 👋
This is Savio here. I'm young dev with an intention to enhance as a successful web developer. I love building web apps with React. I have proved my superiority in frontend technologies. Due to exams, I wasn't able to attend the last hackathon powered by vercel, but now I'm super excited to share my biggest ever project made as a submission for Amplify Hashnode Hackathon
Little flashback
I constantly need gradients for my projects, yeah, every developer needs them. Gradients are very much important as they give good UX to the users. So, I started planning an app on it and it then enlarged to grab awesome features. The project is never finished, it is still becoming better and better. I'm glad I have created useful stuff for the dev community.
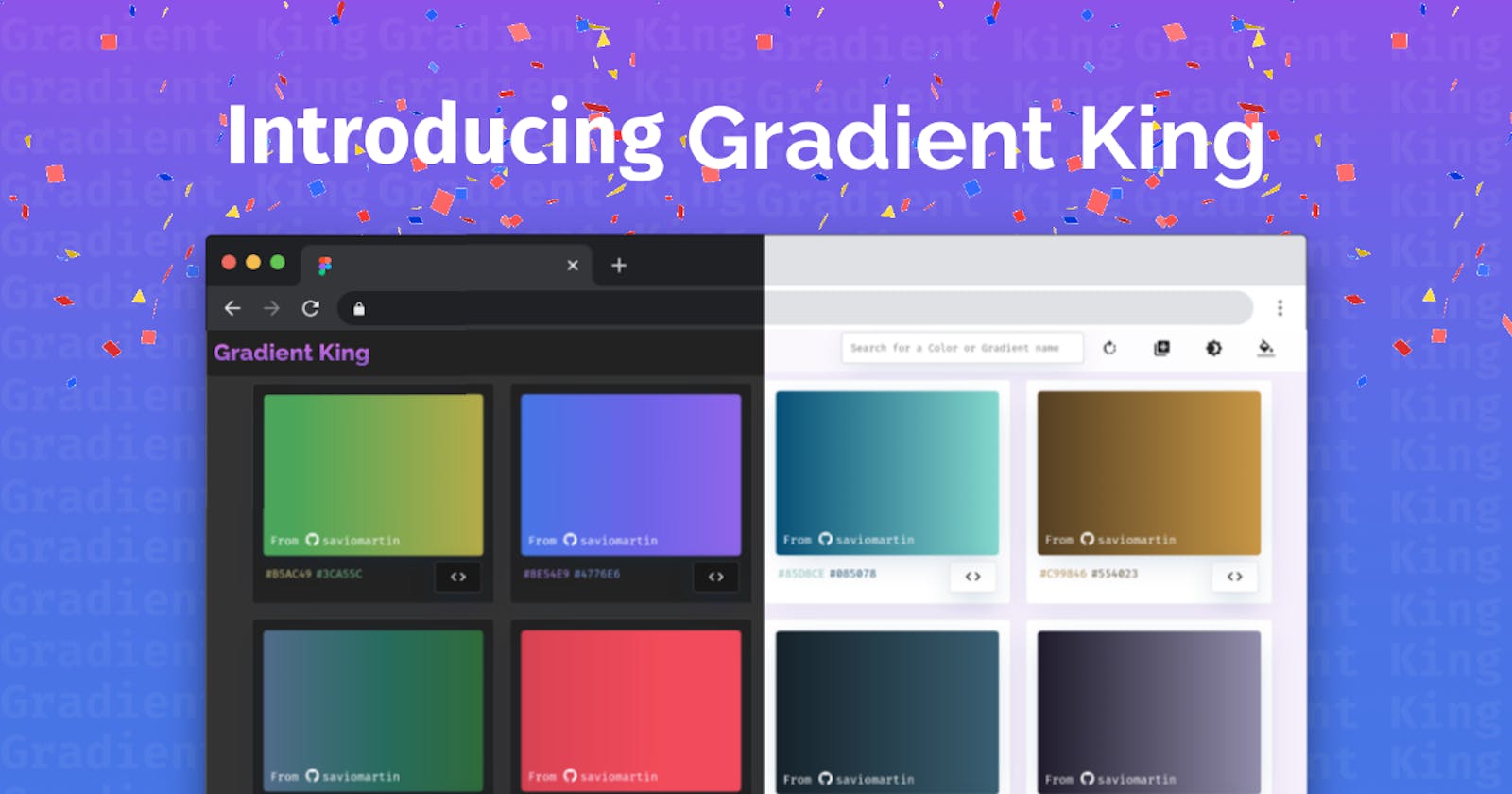
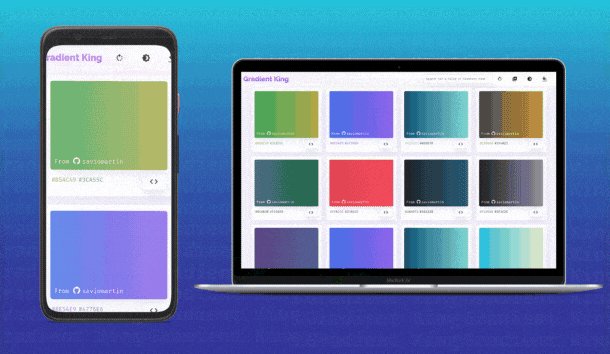
Introducing Gradient King
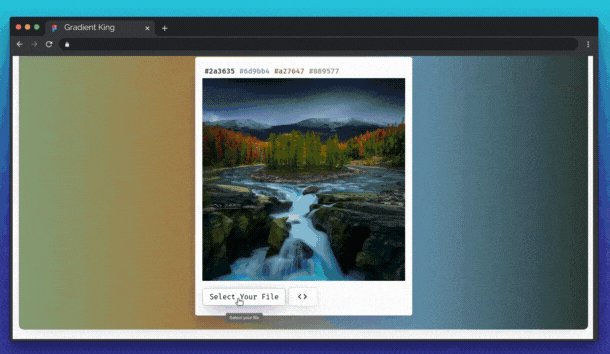
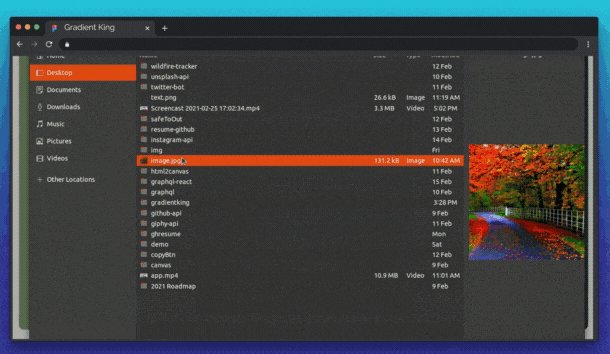
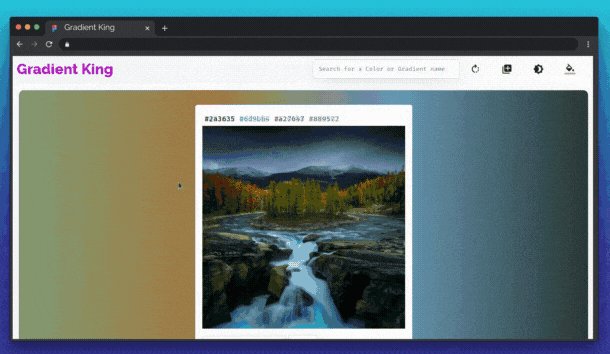
 Gradient king solves all your gradient problems. It provides a huge collection of gradients and you could easily choose one. Besides It, we also provide a well-efficient gradient generator where you could upload your image and grab the gradients from it. How cool is that 🙌
Gradient king solves all your gradient problems. It provides a huge collection of gradients and you could easily choose one. Besides It, we also provide a well-efficient gradient generator where you could upload your image and grab the gradients from it. How cool is that 🙌
Inspiration

I was struck by these 2 awesome articles The logic of good gradients and The Secret of Great Gradient
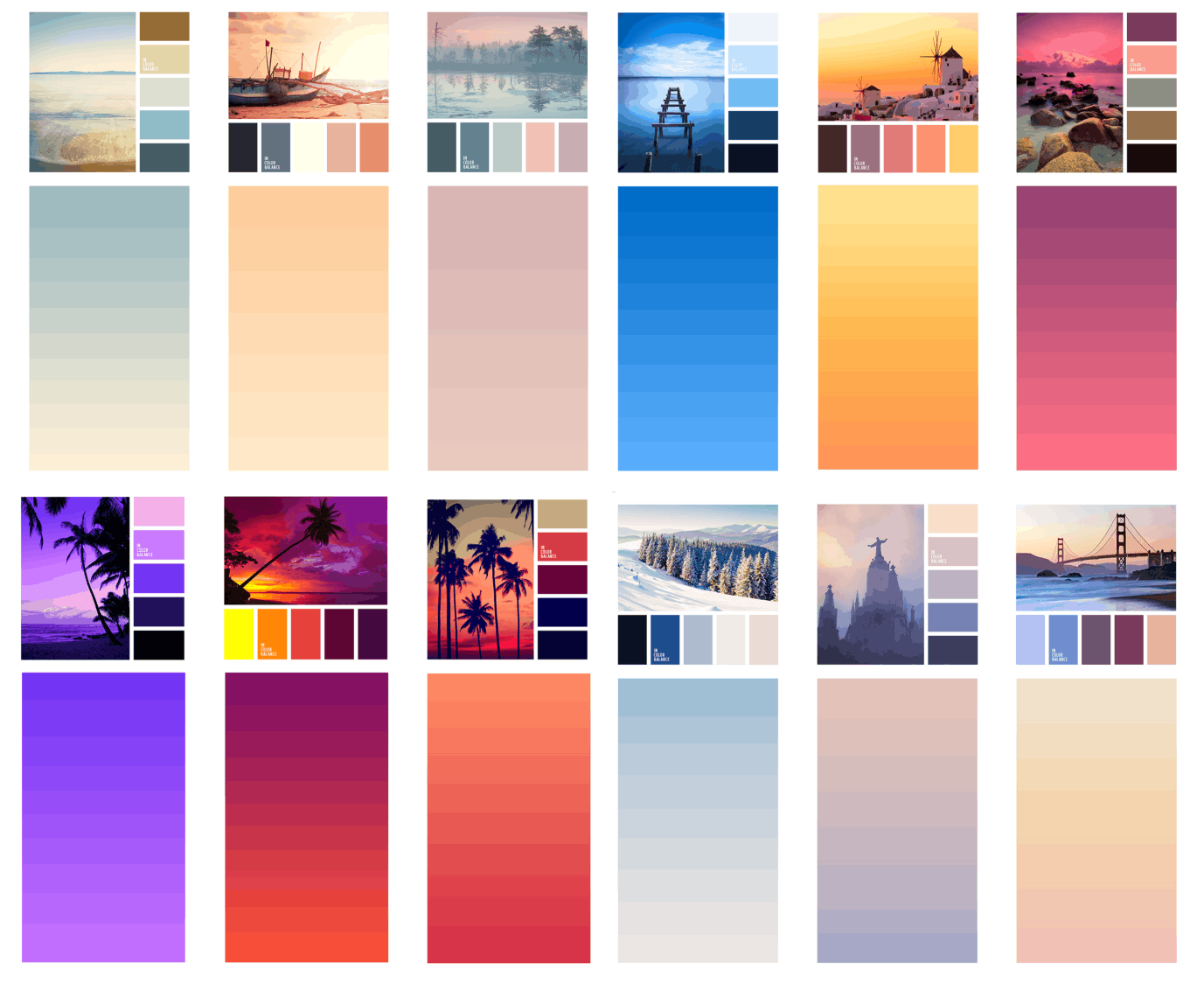
Have you ever noticed how some colors and gradients look so natural and beautiful, while others look so unnatural and weird? The reason for this can be found somewhere between our pupil and our visual cortex. The difference between natural and unnatural is just familiarity or maybe nature is created to perfectly to fit together with our souls. The gradients we identify as beautiful are similar to what we see in nature. Conversely, a combination of colors our eyes have never seen before would rightly evoke feelings of discomfort and unease.
And this is what gave me the idea to build an awesome gradient generator where you could upload your local images 📂 and get them converted into gradients 🎨
This was the first idea 🎯 in my mind and then I got to make the app more advanced with more features
TL;DR
Please watch the short demo (use headphones 🎧)
So far, these are the features Gradient King have
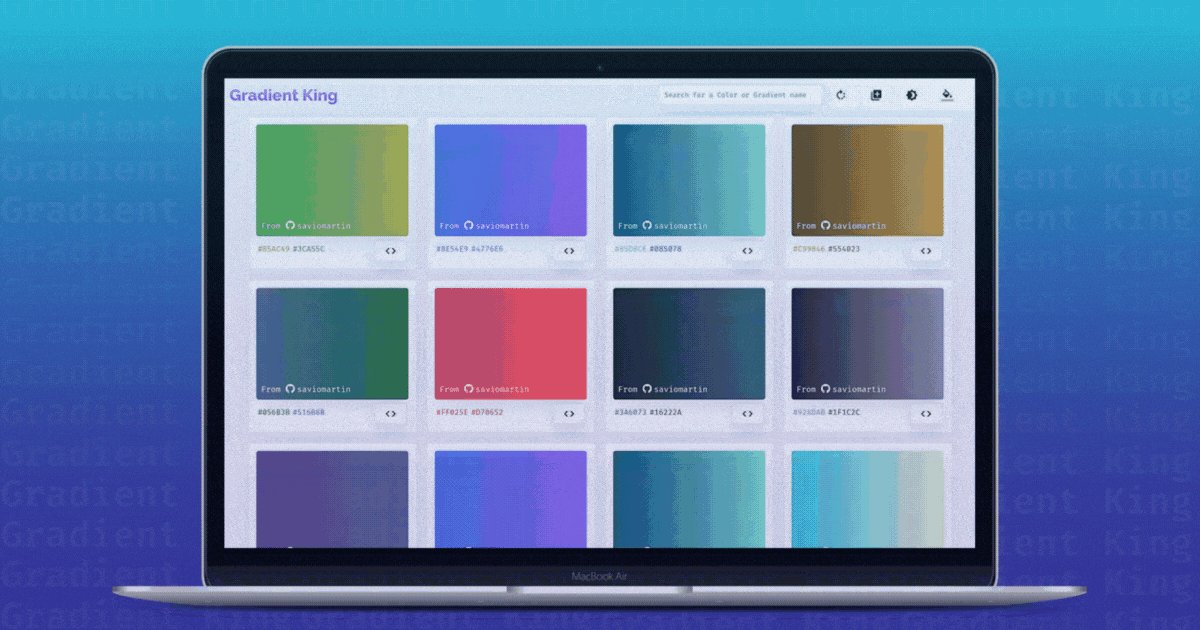
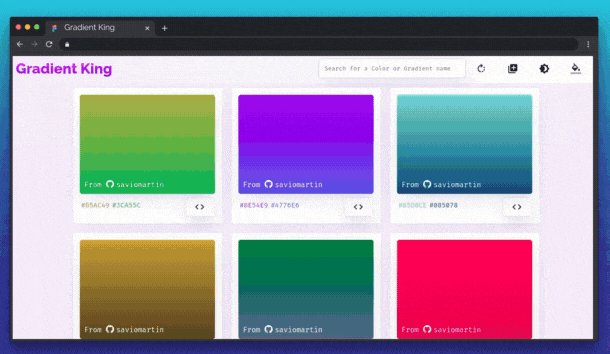
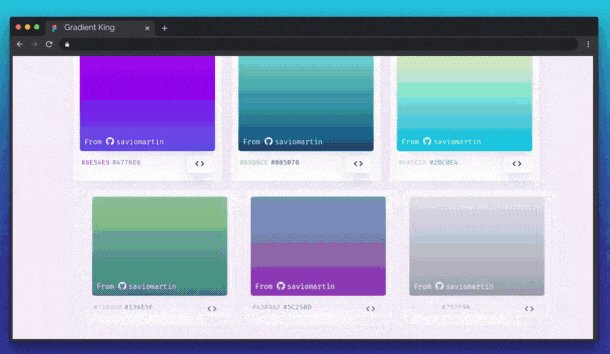
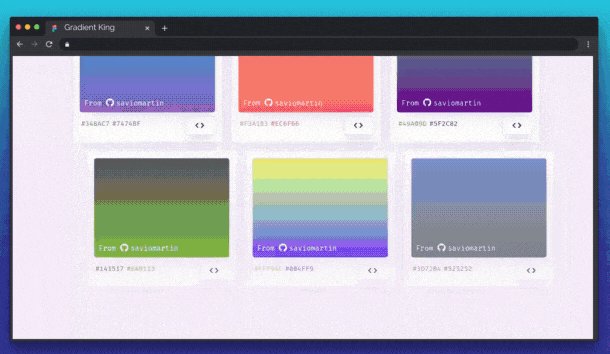
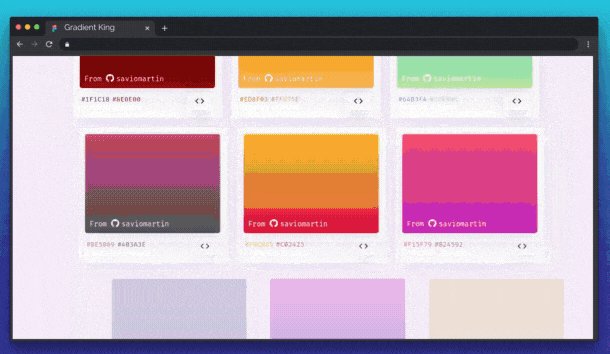
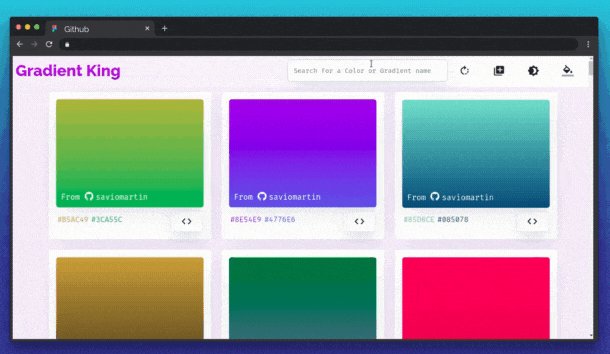
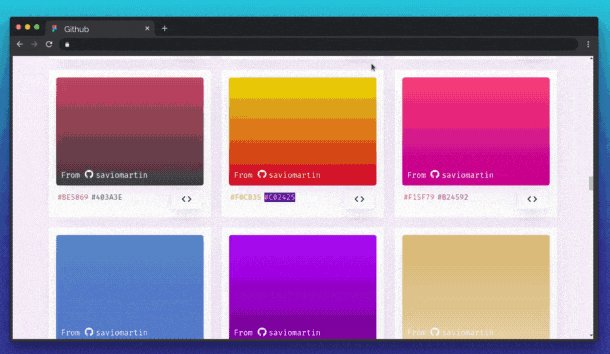
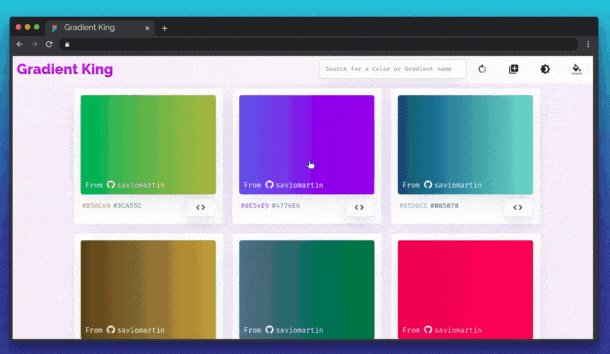
100+ gradients
 Gradient King is richly supplied with gradients for you to copy. As this is an open-source project, the list will increase for sure. 👍 You're getting access to a huge amount of gradients and simply clicking on the
Gradient King is richly supplied with gradients for you to copy. As this is an open-source project, the list will increase for sure. 👍 You're getting access to a huge amount of gradients and simply clicking on the Copy CSSbutton copies the CSS code of that gradient to your clipboard 📋Generate your own gradients
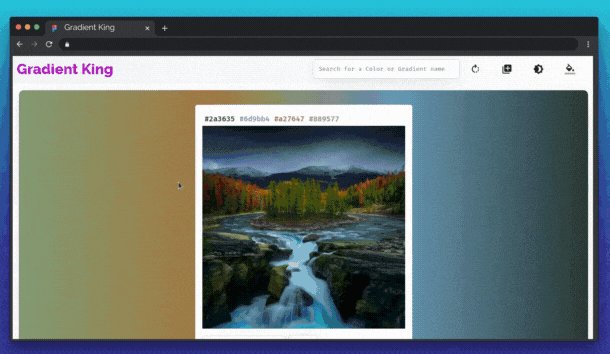
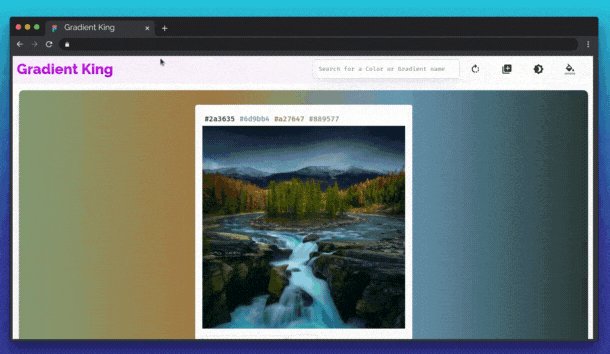
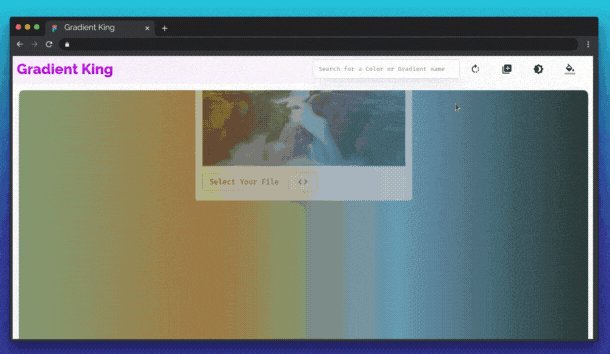
 Gradient King provides you a playground where you create gradients from your local images. 📂
Gradient King provides you a playground where you create gradients from your local images. 📂Indeed Mother Nature is rich in colors, So why should we waste this opportunity?
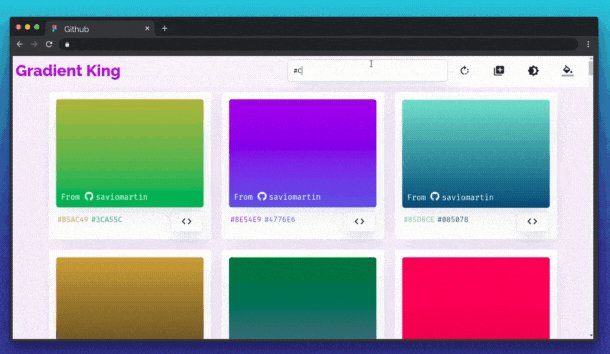
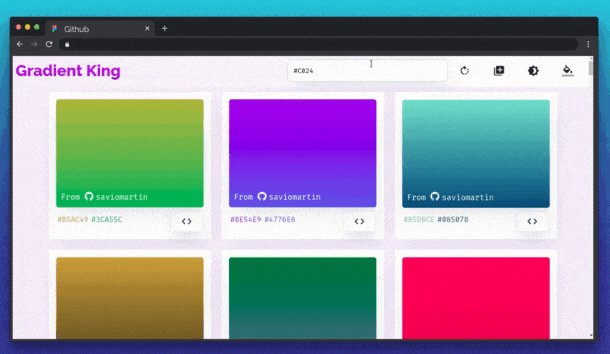
Search
 Gradient King is now able handle search for anything on the page - Colors, authors, contributors, etc 🔍
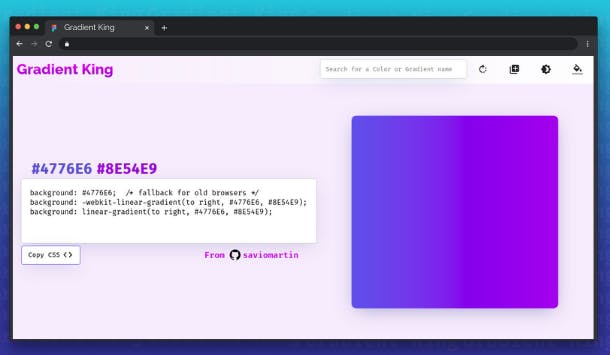
Gradient King is now able handle search for anything on the page - Colors, authors, contributors, etc 🔍Seperate page for each gradient
 Gradient in a small part of a page may not be useful for you as you have to use in big area. No problem, just click on a gradient and it will open in a relatively larger area 💪
Gradient in a small part of a page may not be useful for you as you have to use in big area. No problem, just click on a gradient and it will open in a relatively larger area 💪PWA, Installable app
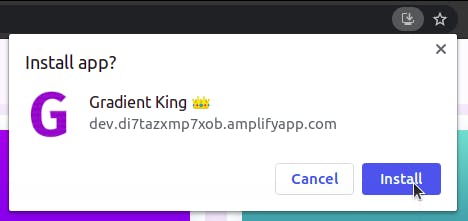
 Yeah, it was a task but I accomplished it. I managed to get passed on all the Progressive Web App checks. Now, you're able to install the app on your local device and works offline 💻
Yeah, it was a task but I accomplished it. I managed to get passed on all the Progressive Web App checks. Now, you're able to install the app on your local device and works offline 💻Contributor page
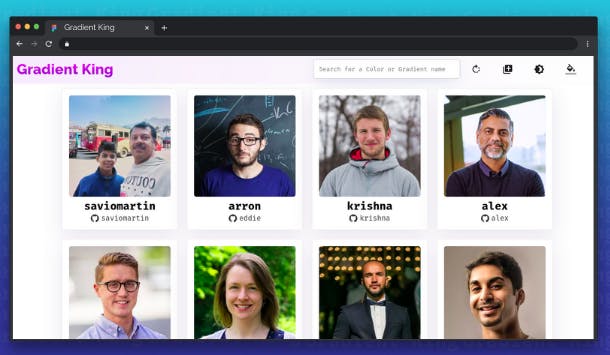
 Are you an open-source enthusiast, this is for you. We proudly show our contributors on our main website and we love to ❤️ Go ahead and give a pull request, get featured on our contributor's page 👨💻
Are you an open-source enthusiast, this is for you. We proudly show our contributors on our main website and we love to ❤️ Go ahead and give a pull request, get featured on our contributor's page 👨💻Dark mode
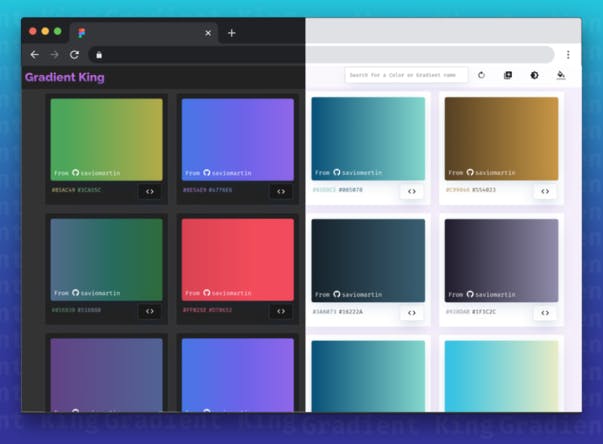
 Dark mode 🌒, an awesome feature everyone loves and cares about. Of course, I found time to work on it and make it happen. The dark mode is acceptable for all pages.
Dark mode 🌒, an awesome feature everyone loves and cares about. Of course, I found time to work on it and make it happen. The dark mode is acceptable for all pages. Fully Responsive
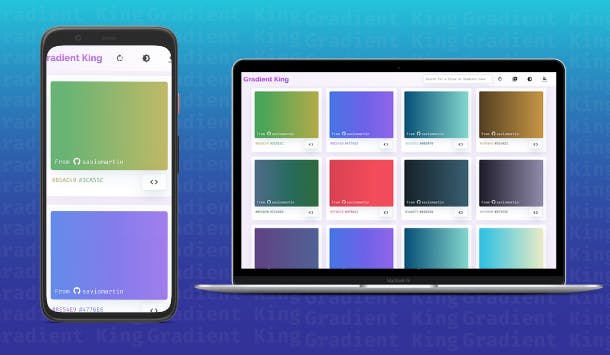
 Responsiveness is an important part of a website 📱, it doesn't matter why it should be, it just thinks you should do it. Yeah, I did get the same feeling.
Responsiveness is an important part of a website 📱, it doesn't matter why it should be, it just thinks you should do it. Yeah, I did get the same feeling. I know developers are not gonna code on their smartphones but as a web developer, it is my responsibility to add responsiveness to my project.
Free and Open Source
 I'm an open-source lover, I love to be 💖. So, inviting all devs to view the code as well as contribute to the app. github.com/saviomartin/gradientking
I'm an open-source lover, I love to be 💖. So, inviting all devs to view the code as well as contribute to the app. github.com/saviomartin/gradientkingMinimal UI, Lightning Fast, Elegant animations
 Thanks to Material UI, React Router Dom, Animate on Scroll and Animate.css. These awesome libraries helped me to add these awesome UX features. I super sure that they did a great job in the UX of my app ⚡️.
Thanks to Material UI, React Router Dom, Animate on Scroll and Animate.css. These awesome libraries helped me to add these awesome UX features. I super sure that they did a great job in the UX of my app ⚡️. Everything loads super fast (without even loading), So appropriate to use on daily basis.
Gradient King is super productive enough to grab the best gradients for your next app ✨️
💻 Built with
- React
- CSS
- Jquery
- Material UI: for styling and Icons
- Animate.css: for smooth Animations
- AOS: for scroll animations
- react-router-dom: for routing
- AWS Amplify: for hosting
Planning, Building, and Deploying
Oh yeah, it was time-consuming, but I enjoyed it.
Designing
I used Figma for my design, I'm not an expert but I know how to do basic designing and prototyping.Planning
Notion is an awesome tool to be cared for. It is super productive enough for me to plan my daily work. I used Pomodoro timers too, I want to be productive.Time to code
I'm a true React lover. I use it for all my projects and I did use it for creating Gradient King
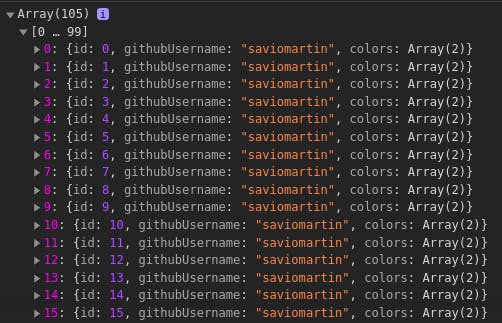
npx create-react-app gradientkingAnd it is how it started, coding components, designing it, getting errors, copying code from StackOverflow, debugging, and Of course, it continues... I wanted my app to get the data from a
JSONfile. So, I useduseEffectto make everything work. Like this 👇const [data, setData] = useState([]); const getData = () => { fetch("data.json", { headers: { "Content-Type": "application/json", Accept: "application/json", }, }) .then(function (response) { console.log(response); return response.json(); }) .then(function (data) { console.log(data); setData(data); }); }; useEffect(() => { getData(); }, []);And I'll the respose as an array so that I could
mapit or pass it to other pages. And the next thing was that to implement Dark Mode 🌒. I created a component
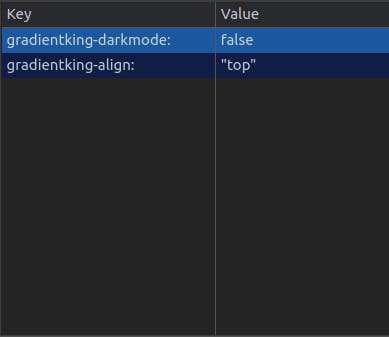
And the next thing was that to implement Dark Mode 🌒. I created a component useLocalStorage.js, I did it to avoid duplication of the same code. Now everything becomes fast and easy, we can now uselocalstoragelike this 👇const [dark, setDark] = useLocalStorage("DarkMode:", true);And now, we're able to store our data in
localstorage Now, I made a code that if dark mode is true and
Now, I made a code that if dark mode is true and darkclass and else dark mode is false keep it same. So, we just have to change some of ourCSSlike this 👇.dark .App { background: #333; }And that's it. Now, we have dark mode in our app. Next, to make the app responsive, I used
@mediaqueries. Like this 👇@media (max-width: 500px) { .preview { width: 90%; height: 70%; } }To handle the search, it was easy coding just need a bit of logic. There is an inbuilt function called
find()and it helps 🤝.const findSearchWord = (e) => { if (e.keyCode === 13) { window.find(e.target.value); } };and then we should render our component.
<input type="text" placeholder="Search for a Color or Author" className="input" onKeyDown={(e) => findSearchWord(e)} />And yeah, the total build process is far longer, I just told you the main part of it. Head over to Github Code and find more. After the basic completion of the code, I pushed it to Github and then whenever I need to add more stuff I did a new
commit.Deployment
Honestly, I'm super new to Amplify. I watched a lot of youtube videos in fact did some tutorial to get started with Amplify. My friend helped me lot, he guided me to use Amplify and helped me in hosting the app 👏 Amplify is super powerful, it has a much larger space. I was new to Amplify so I wasn't not knowing how to use these, but I'm sure I'm gonna learn more on AWS. It is yet to be explored for me 🌊
Feel free to use Gradient King: https://dev.di7tazxmp7xob.amplifyapp.com/
Challenges
| Challenge | Solution |
| adding scroll animations | Used AOS library |
| User want to contribute an Idea | Made a feature request template |
| Change different URLs without loading | Used react-router-dom |
| Generate image by uploading faster | Converted it into base64 value |
| user want to see the gradient in a bigger way | Implemented a page where it show the clicked gradient |
| Notification withing the app | Used react-toastify library |
| User want to report a bug | Made bug template |
| Make the app 100/100 on PWA Check | Optimised app, solved errors |
| Responsiveness of the app | Used @media queries |
| Stop duplication of same user details in contributors page | Wrote a jquery code to solve it |
✨️ What's next
I'm pretty sure that I will be constantly adding more and more extraordinary features as I consider this as my biggest project to date. These all are the things I have planned to do in the next few days
- Voting (user can upvote a gradient)
User authentication(update 2nd March 📢)- Comments
Better Icons (act as a logo)(update 2nd March 📢)- Generate gradient from a website URL (in progress)
- Generate gradient from a word, eg: love - red gradient
- Download Gradient
- Chrome extension which does all the features
Share on Twitter(update 27th February 📢)Contributors in the Readme(update 28th February 📢)404 page(update 1st March 📢)- Launch on Product Hunt
🍰 Contributing
As I have said earlier, Gradient King is an open-source project 🤝 and I'd like to invite all devs over the planet to contribute to the app. Here is how you can contribute.
Head over to public/data.json and add your gradient at the bottom of the list. Here is an example contribution 👇
Make sure that you have all the required items
{
"id": 104,
"githubUsername": "saviomatin",
"colors": [
"#3CA55C",
"#B5AC49"
]
},
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
🛡️ Licensed under MIT
👀 Wrapping Up
Yeah, that's a wrap. Hope you enjoyed Gradient King. Feel free to use it for your future projects. Share with other friends. Let them know of the resource. Do not hesitate to share your feedback. Share on twitter, tag me @saviomartin7
🌎 Lets connect
🎸 Feedback
Gradient King need your feedback to improove. Help Gradient King by adding your valuable reviews. Support the development! 💖
📢 Changelog
These are the awesome features that I have developed after the publishing of the article. 🙌
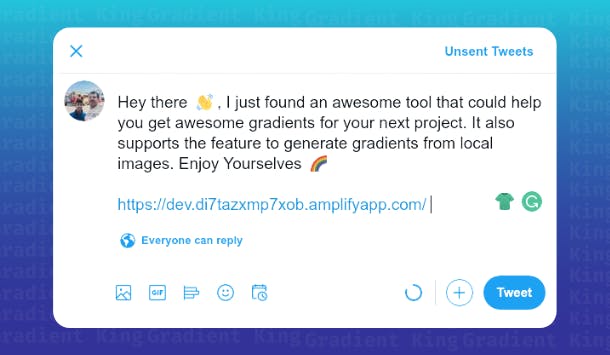
Share on Twitter (February 27 ⏳️)
 You can now easily share on Twitter 🐦. Just click on the Twitter icon in the footer and you will be opened to Twitter in a new browser with a pre-defined text.
You can now easily share on Twitter 🐦. Just click on the Twitter icon in the footer and you will be opened to Twitter in a new browser with a pre-defined text.Contributors in the Readme (February 28 ⏳️)
 We love to show our proud contributors 👨💻. Now, you can see them in the GitHub readme also. Feel free to contribute in the app.
We love to show our proud contributors 👨💻. Now, you can see them in the GitHub readme also. Feel free to contribute in the app.404 page (March 1 ⏳️)
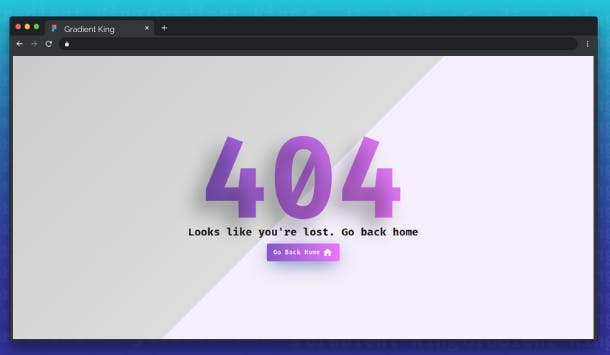
 If you go to a page that doesn't exist like
If you go to a page that doesn't exist like https://dev.di7tazxmp7xob.amplifyapp.com/asadaorhttps://dev.di7tazxmp7xob.amplifyapp.com/404you will now get this 404 page, where you could jump back to home 🏠. 404 page also support Dark Mode 🌒.New Icons (March 2 ⏳️)
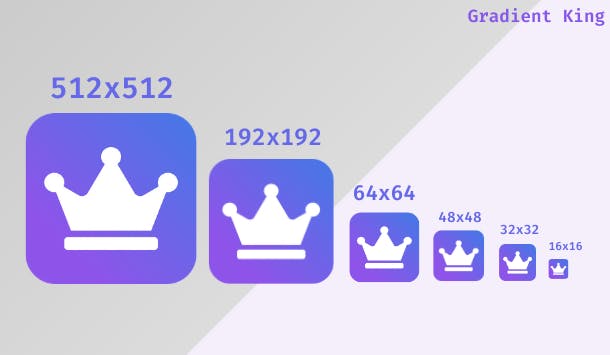
 New Icons are here! 😎 Gradient King has now got super stylish gradient icons. This could help as this icon will replace
New Icons are here! 😎 Gradient King has now got super stylish gradient icons. This could help as this icon will replace faviconand act as a logo when Users install Gradient King on their device 💻🖥️Add Authentication (March 2 ⏳️)
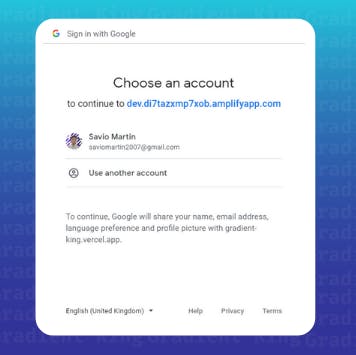
 Added authentication to the project. Now, you can Sign In using your google account. It is persistent. It won't ask you to login when you refresh again 🔄.
Added authentication to the project. Now, you can Sign In using your google account. It is persistent. It won't ask you to login when you refresh again 🔄. // Todo: implement upvoting ▲